-
Click the Translation or Rotation icon
 .
.
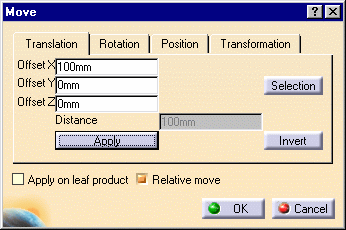
The Move dialog box is displayed. Translation, Rotation, Position and Transformation options are available:
- to translate components, see Translating a Component
- to rotate components, see Rotating Components
- to position components, see Positioning Components
- to apply transformations to components, see Applying a Transformation
About the Move parameters
Apply on leaf product: this parameter enables you to manage the positioning:
- if set, the transformation is performed between the selected component and its father
- if unset, the transformation is performed between the UI-Active product and the son of the UI-Active product which is an ancestor of the selected component (by default, the UI-Active product is the root part, for information about re-defining the UI-Active product, see the Product Structure User's Guide, Moving the components of a sub-product in the parent product).
Relative move: this parameter enables you to define the behavior of the transformation, i.e. the reference from which the transformation is going to be performed:
- if set, the transformation is performed with respect to the father component of the selected object (relative move)
- if unset, the transformation of the selected component is performed with respect to the root product and sub-products (absolute move)
These two parameters are set to on by default to ease the moving operations, i.e. translation, rotation, positioning and transformation (a combination of translation and rotation).
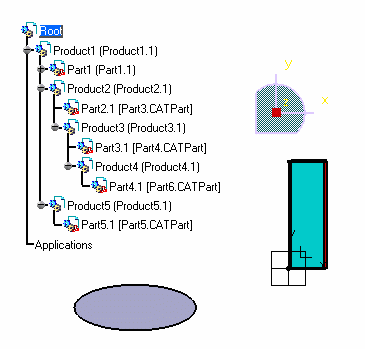
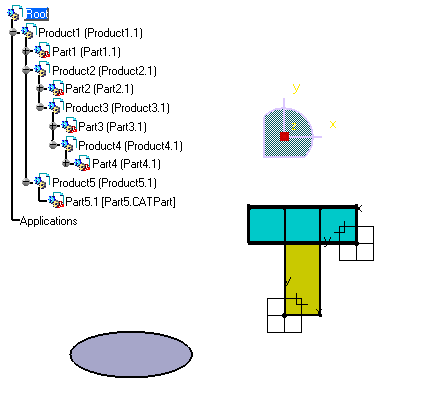
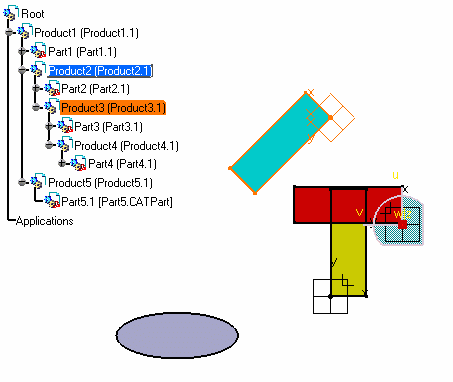
- Product 1: Yellow
- Product 2: Red
- Product 3: Green
- Product 4: Blue
- Product 5: Purple
-
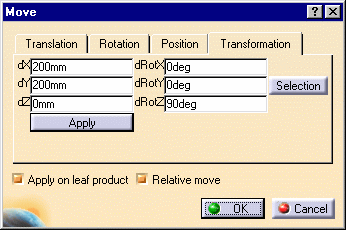
Select Product2 in the specification tree, select the Transformation tab in the Move dialog box, enter the following values and press the Apply button:

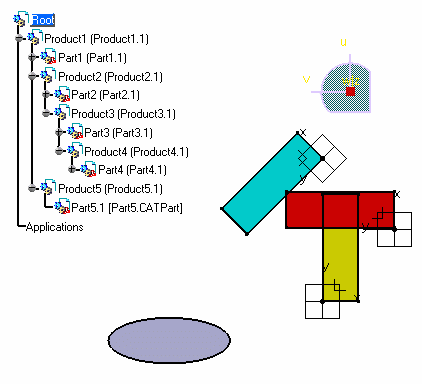
-
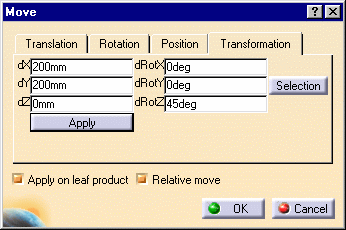
Select Product3 in the specification tree, select the Transformation tab in the Move dialog box, enter the following values and press the Apply button:

-
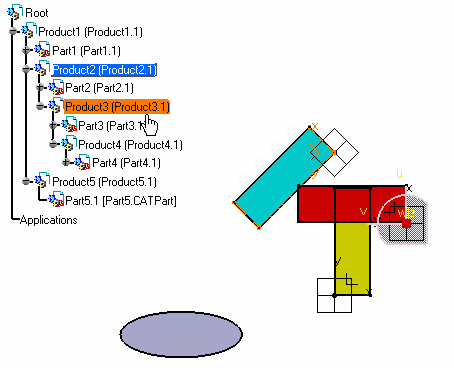
Double-click Product2 to make it the UI-Activated product, deselect the Apply on leaf product option and pass the cursor over the specification tree.

You will notice that only descendants of Product2 can be moved (indicated by the icon in form of a hand with pointing finger) and that the selected product must be a direct child of Product2.
-
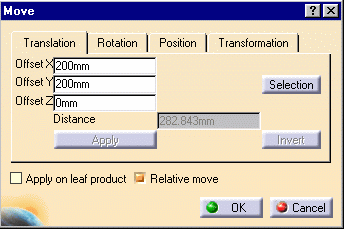
Select Product3 in the specification tree, select the Translation tab in the Move dialog box, enter the following values and press the Apply button:

![]()