At any time though, you can check the product structure via the specification tree. The explode capability allows you fully to understand the product structure in a 3D context.
-
Select Product1 in the specification tree.

-
Click Explode
 .
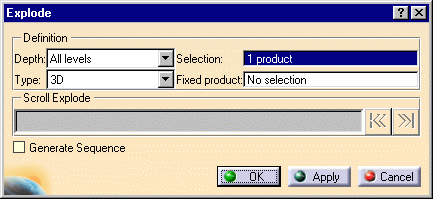
.The Explode dialog box and the Manipulation toolbar are displayed. 
Product 1 is the assembly to be exploded. The Depth parameter lets you choose between a totally (All levels) or partially (First level) exploded view. -
Set the Depth field to All levels, if that is not its current value.
-
Set the Type field to 3D, if that is not its current value.
You can now generate a sequence from the exploded view, all you need to do is click the Generate Sequence checkbox before launching the explode operation. 
For more detailed information refer to Generating a Sequence from an Exploded View -
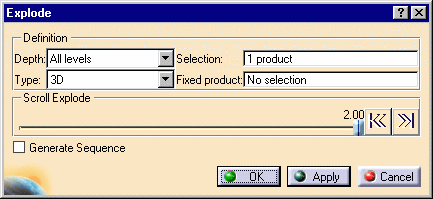
Click Apply to perform the operation.

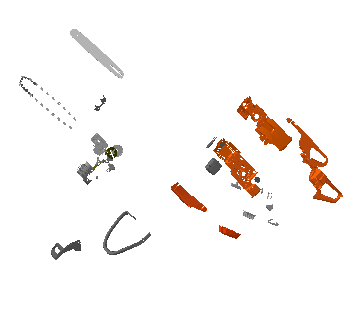
The Scroll Explode field gradually displays the progression of the operation. The application assigns directions and distances. Once complete, the assembly looks like this: 
The interest of this operation lies in the ability of viewing all components separately. 
You can easily move products within the exploded view using the 3D compass. 
-
Click Apply to confirm the operation or click Cancel to restore the initial view.