This task shows how to import second image within the a given document.
-
Click Create an Immersive sketch
 .
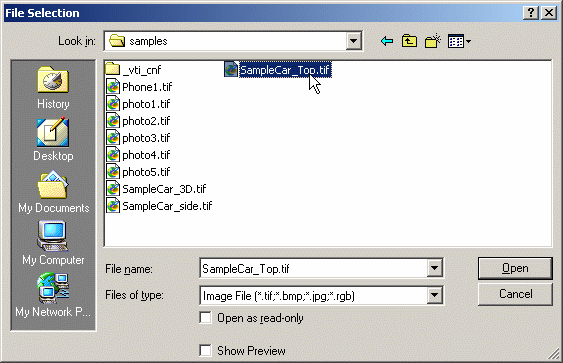
.The Image File Selector dialog box pops up. By default, it opens to the location of the last imported image. 
-
If needed navigate to a new folder, select a new image, and click Open.
The image is loaded and the Sketch Parameters dialog box is displayed. -
Position the image as described in Positioning in 2D Mode, then click OK in the Sketch Parameters dialog box.
The second image is added to the current Painting Gallery node. 
![]()